
Mr.Weather 是第一个从 0 到 1 完全由我自己完成的 App,因此我也在这个过程中体验到了产品、设计、开发甚至是客服等各个角色。从构建 Mr.Weather 首版雏形至今已经超过一年,我想不如就从这几个身份来聊聊 Mr.Weather 的故事。
产品
思路的雏形与改变
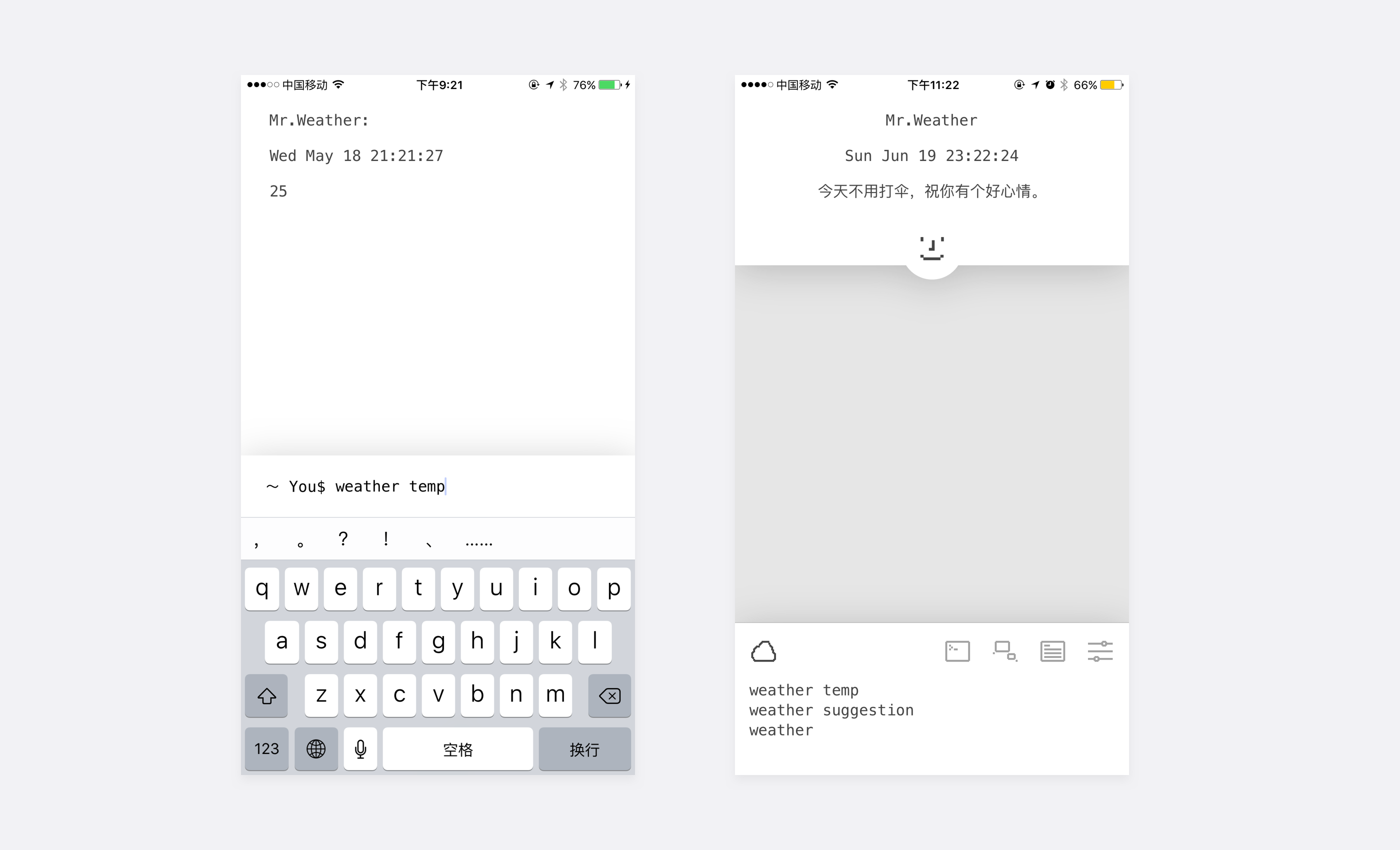
坦白说,开始动手做 Mr.Weather时我甚至没想好到底要做个怎样的产品,这也是为什么中间花费了如此长的时间。甚至于今天看来,雏形和现在的版本完全是两个不同的产品。最开始是在突发奇想下决定要做一个程序员风格的天气 app,实际上就是类似于 Terminal ,直接输入各种命令,完成查询某个城市天气之类的动作。而在这种奇特的思想驱动下,甚至还加入了类似聊天机器人的对话功能。整体风格也是尽力模仿像素风,甚至字体也是用的 Xcode 默认的 Menlo。当时还在大二的我觉得这种感觉很酷,而现如今看起来则是有些惨不忍睹了。
之后大二暑假实习期间的一个晚上去 Kevin 家吃饭,我掏出手机给 Kevin 看了当时的 Mr.Weather。依稀记得 Kevin 说挺有趣但感觉有些自嗨,我认真一想感觉还真的是。就算是程序员,也不会每次想要查温度都要输入一个 weather -temp 呀。
思考
在实习结束后,我开始认真考虑究竟应该做一个怎样的天气应用。如同买钻头的人需要的往往不是钻头而是洞,大部分用户查看天气都不是为了研究天气数据,而是想要知道这些数据会怎样影响到自己,自己需要做出怎样的决定。
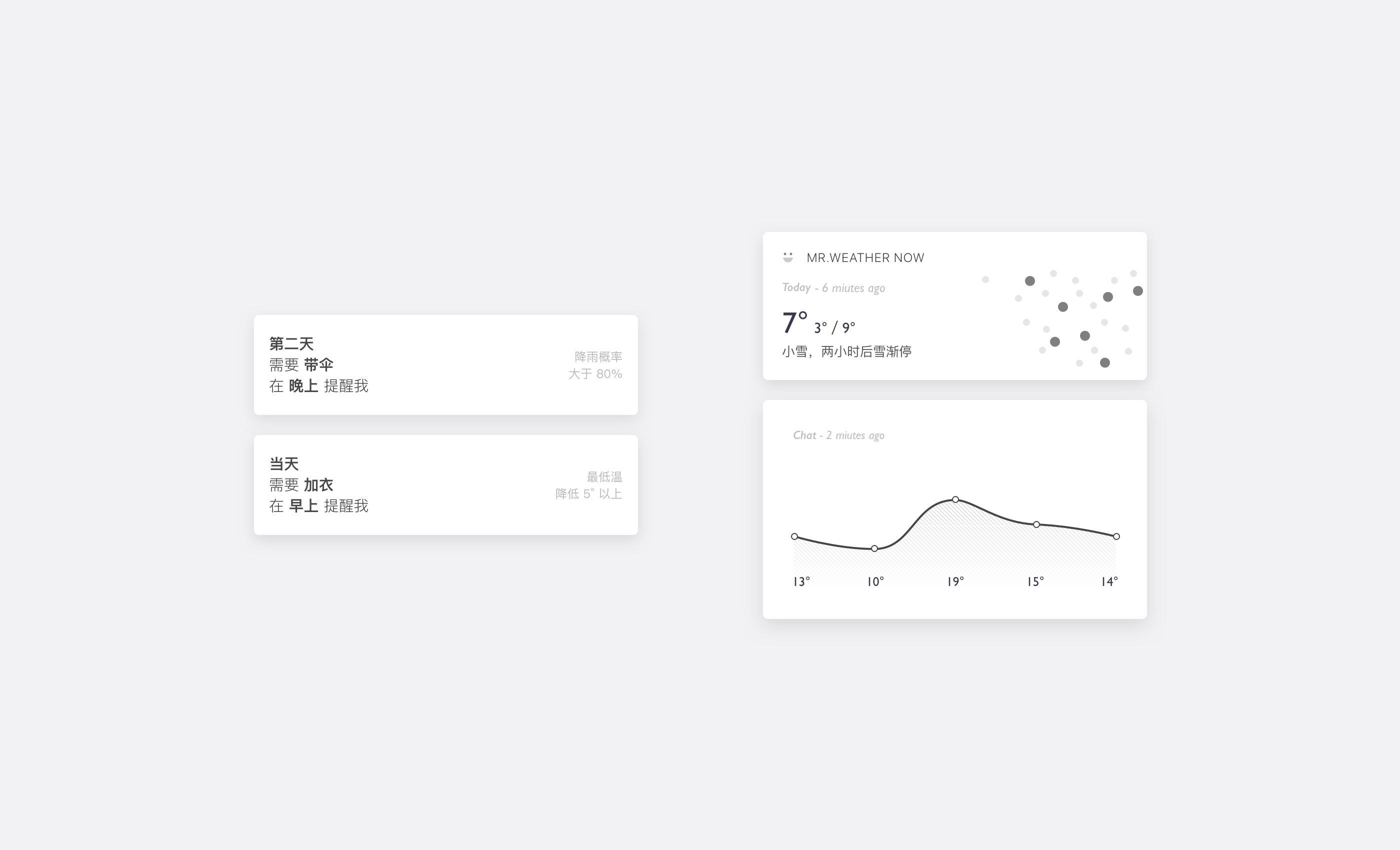
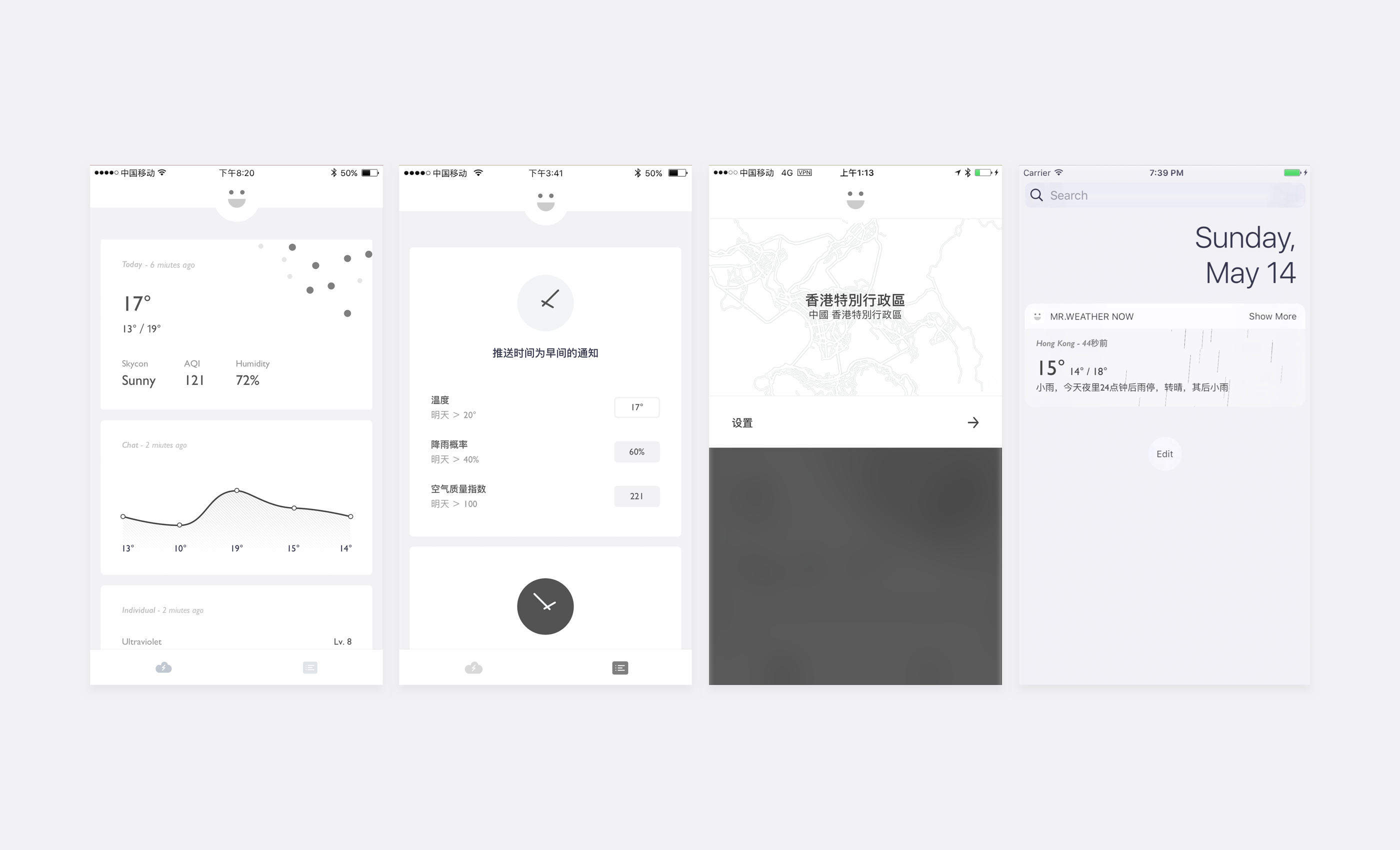
在仔细观察自己和朋友的使用习惯之后,初步将需求划分成两部分:一是经常发生的,有规律的动作,比如我们会在早晨出门前查询天气,通过降雨概率决定要不要带伞,或者通过空气质量指数决定要不要戴口罩,再或者在周五晚上看看周末的天气适不适合安排出游之类。而另一部分则是相对随机的,没有太多规律的动作。比如临出门时天色暗下来了查查当前天气。于是根据这两类需求,我开始重新考虑 Mr.Weather 的 feature。对于第一类规律性的动作,我做了 Mr.Weather 中最重要的一个功能,自定义天气通知。你可以自定义触发通知的条件、监测时间与通知发送时间,如 “当天的空气质量指数大于100时,在早晨提醒我带口罩”,又或是“第二天的降雨概率大于 50% 时,在晚上提醒我装好伞”。这些规律性的动作,就可以完全交给 Mr.Weather 来监控,用户不必每次手动查看了。而对于另一方面的需求,我给出的解决方案是当用户主动查看时,以最直观的方式告诉他所需要的信息。如 App 中包涵了分为四大类别的可定制卡片,拥有实时播报和天气动画的 Widget。并且尽量更直接的告诉用户天气变化趋势以及将带来怎样的影响,而不单是天气数据。
每一次增改 feature 都可能让已经完成的设计和代码被放弃重来,甚至让完成进度变成遥遥不可期。在经历了第一版的 Mr.Weather 之后,我也学着更谨慎的面对每一个设想和功能。
克制
在考虑其他功能点时我也相对保持克制,引用 Alan 的话说,我非常讨厌 “航母级应用”,所有的生活需求被一个 App 接管是一种非常可怕的事。相比而言我更喜欢目的明确的产品,用起来干脆利落。少即是多的道理谁都会讲,而增加功能却经常是一个思考成本相对更低的选择。而由于 Mr.Weather 是个人作品,所以也有机会更加纯粹,无需面对所谓的 「 KPI 压力 」 吧。
设计
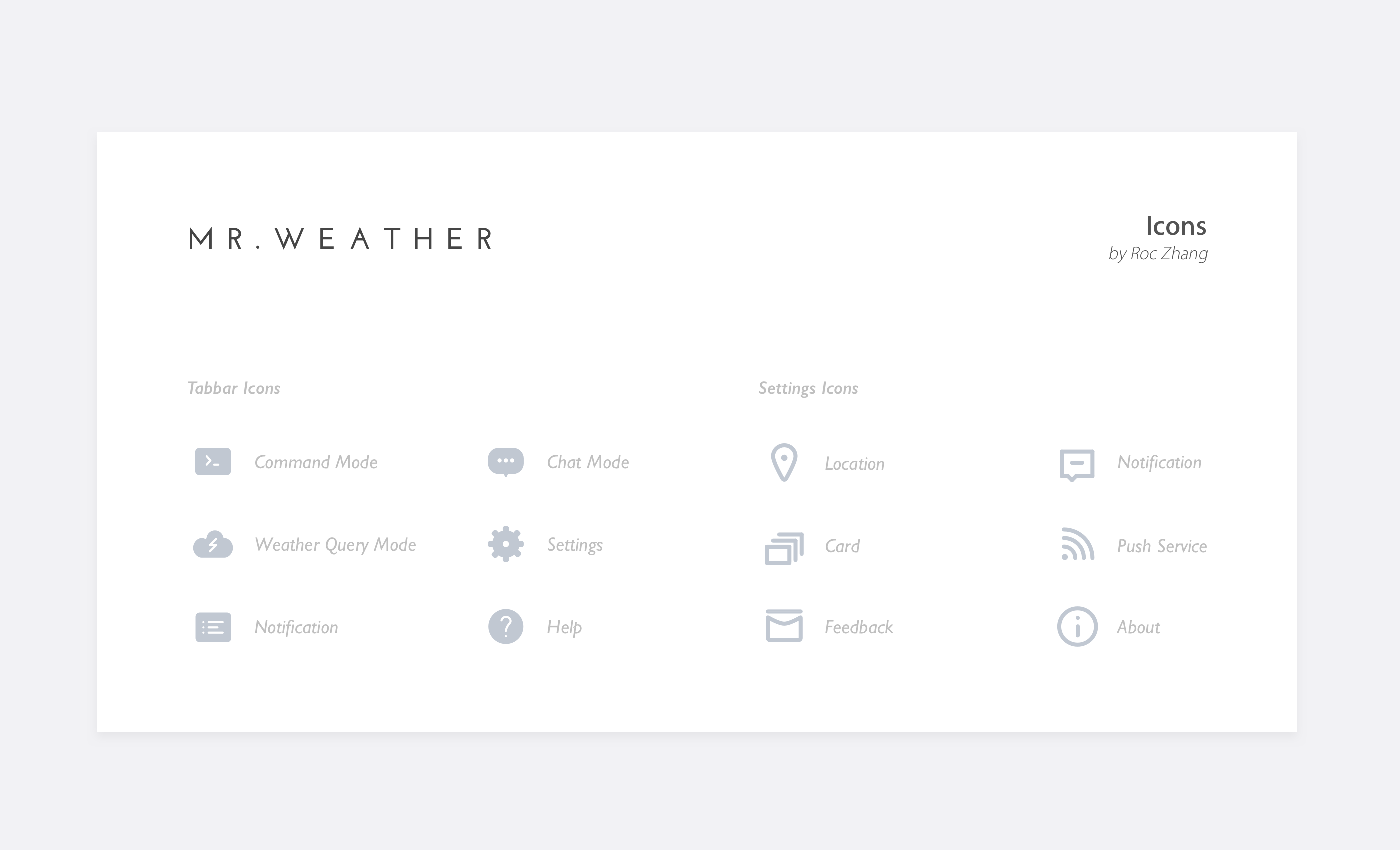
我很敬佩那些设计优秀重视细节的产品,这样的产品处处都会充满着设计者的巧思与灵魂。同时我很享受做设计的过程,打开 Sketch 看到一个个 Artboard 排列在屏幕上的感觉总会让人非常愉悦。从自己画下 Mr.Weather 中用到的每一个小图标,到设计调整各个天气动画,甚至是通知提示音,很多细节都需要时间和精力打磨。
气质与迭代
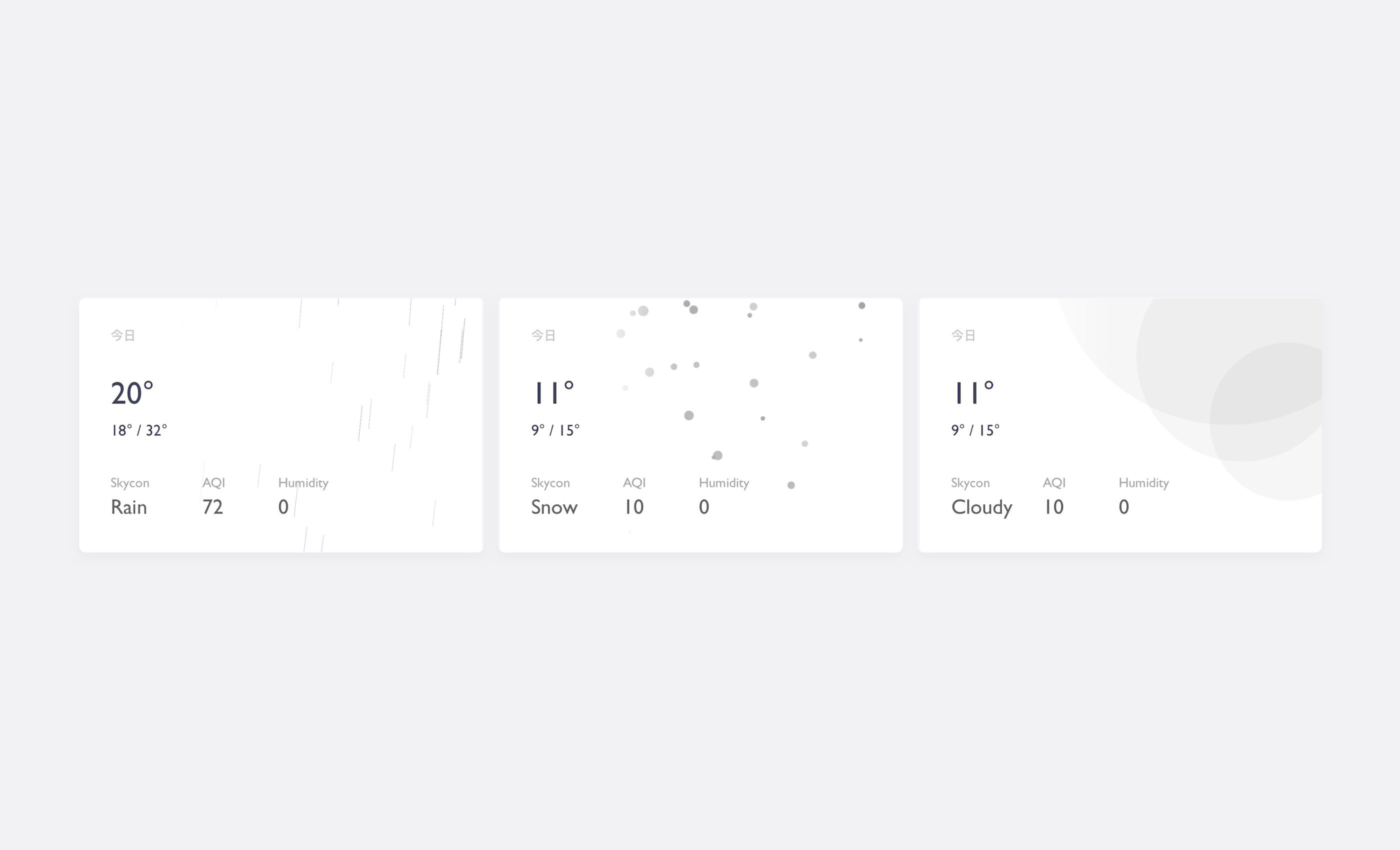
设计的理念倒不像产品一样,从开始时我就希望 Mr.Weather 的设计干净明晰。Mr.Weather 的整体配色相对克制,也尽量注意留白。整体由信息驱动,寻求干净开阔。由于在产品构思上的更新导致整个产品有过数次推翻重来,我自己又稍稍有些强迫症,经常会和一个图标、界面死磕,找不到想要的感觉就会再来。单一个设置界面就反反复复改了数版,而至于引导界面、主界面之类则更甚,经常是自己看着不舒服就推倒再来。不过除去做个人作品怕是很难会有这样的时间成本可以让自己打磨了。好在最后的结果自己总体还算比较满意,当然还是有很多不足(比如不少用户甚至都没能找到设置入口)。
字体
配合 Mr.Weather 整体的气质,我为 Mr.Weather 的英文与数字选择了 Gill Sans 这款字体。Gill Sans 被誉为英国的 Helvetica,甚至在 SHERLOCK 电影前的 BBC 片头里还能见到他的身影。虽然我对字体的了解还非常浅薄,但我很喜欢这款字体那种相对谨慎且平和的气质。在 Sketch 和 iPhone 屏幕上反复比较之后,我觉得 Gill Sans 相对 Open Sans 、Helvetica 等字体与 Mr.Weather 整体更加契合,于是选定了使用 Gill Sans。而中文字体由于考虑到对应用整体大小的控制,所以算是在妥协之下选择了系统默认的苹方。
动画
Mr.Weather 的天气动画依然在寻求自然干净的感觉,晴天、阴天、雨天及下雪等场景的动画也遵循 Mr.Weather 整体的配色。 除去较大的天气动画之外,在 App 中我也加入了很多细小的动画。比如下拉菜单时后面背景的逐渐模糊,添加卡片时类似一推滑动的 toggle 动画,天气卡片下方展开分类筛选时的提示用户可以滑动的动画,以及各类 alert 动画等等,都希望能营造出一种自然、干净、利落的体验。
Mr.Weather 中的动画在少数地方使用了 Facebook 的 pop 与 Airbnb 的 Lottie,而 95% 以上的动画还是使用了 CoreAnimation 来完成。
开发
由于自己程序员的主要身份,所以整体开发上的烦恼基本只剩下 Xcode 经常崩溃的自动提示与 Swift 越来越长的编译等待时间。但最重要的天气通知则还是遇到了一些问题。对于如何处理天气通知想过非常多的办法,甚至于一开始打算把所有用户的通知设置保存在 Server 上,由 Server 来处理判断再给客户端发通知。而这种办法对于目前的 Mr.Weather 来说基本不可行。后来还是采取了后台应用刷新和远程静默通知结合的方式来解决。
数据源与运营压力
另一件比较烦心的则是天气数据源的选择。先后比较了几个数据源,最后还是选择了一个付费数据源。毕竟准确、及时的数据对于一个天气应用至关重要,也会在很多时候影响用户体验。而在上架时,考虑到 Mr.Weather 目前的完善状况,觉得现在收费还是对用户不太负责的行为,所以选择了免费也没有添加内购选项。后来 Mr.Weather 的日访问突然增长,按次收费的天气接口费用让我措手不及。非常感动的是不少用户都给予了捐助支持,也帮助我在想清 Mr.Weather 的未来之前缓解了不少压力。
内测
在 Mr.Weather 上架之前,我先通过 TestFlight 发布了数个测试版本。由于开发者使用时的一些惯性非常容易忽略掉不少问题,所以进行测试非常必要。 Mr.Weather 先后从 0.1 测到 0.7,其中数次都是凌晨新版本通过审核后交由朋友们测试一天,我在当天晚上就会做修改调整,再提交下一版本审核。朋友们给了很多反馈与建议,数次下来 Mr.Weather 的问题也少了很多,方提交到了 AppStore。
值得一提的是,作为自己第一次提交给 AppStore 的应用,一次就通过审核了,而且前后一共也只用了两三天的时间,非常意外。
上架后与用户反馈
Mr.Weather 于 5 月 18 日上架到了 AppStore ,至今差不多两周的时间。期间最佳排名为国区天气类免费榜第 25 名。而上架之后,阅读每日的反馈与来信也变成一件非常有趣的事情,也正是通过这个渠道,结识到了不少用户甚至是设计师和开发者,感觉非常奇妙。
尾巴
从大二开始参与过大大小小的项目开发,在团队中每个人各司其职,相互配合与学习的过程让我非常快乐。而第一次通过 Mr.Weather 完整体验了从 0 到 1 制作一款产品,自己独立掌控产品的方方面面则别有一番感触。这两种体验都让我投入且着迷。
我曾想过做设计对一个程序员而言会不会是不务正业,然而上面提到的每一个角色努力的目的都是为了打造出一个更好的产品,之间并没有冲突。而将我的所学所想杂糅并倾注到一款产品中去,不断打磨完善,再实现新的想法,这个过程我想我永远不会觉得无趣。
我是 Roc Zhang,这就是我的首个独立作品 Mr.Weather。
Mr.Weather 官网与下载地址:http://www.roczhang.com/mr.weather/